こんにちは、Webデザイナーのやみーです。
こんな状態になっていませんか?
これ、ライティング中のタグの打ち忘れがほとんどです。
今回はこんな「変なボタンの形になってしまって困った!!」という方へ解決方法をお伝えします。
この記事を読み終える頃にはあなたのブログも『元の姿』になっていますよ◎
もし前後の作業でphpのファイルを触ったとかであれば、疑う箇所は増えます。
しかし、記事の編集中に片方のタグを外してしまった可能性があります。
まずは、記事の編集中に片方のタグを外していないかをチェックしてみましょう。
記事の編集中に片方のタグを外していないかをチェック
そのために、まずはタグが抜けていないか確認します。問題箇所を発見したら修正していきます。
やり方
①検証ツールでどうなっているか、軽く確認
検証ツールを開きます『F12』を押すor右クリックで『検証』
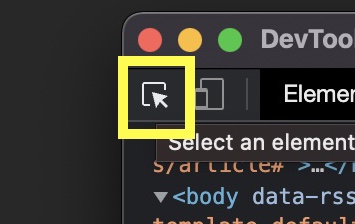
検証のウィンドウが開いたら、四角に矢印の付いたマークを押します。

②記事でおかしくなっているところを確認
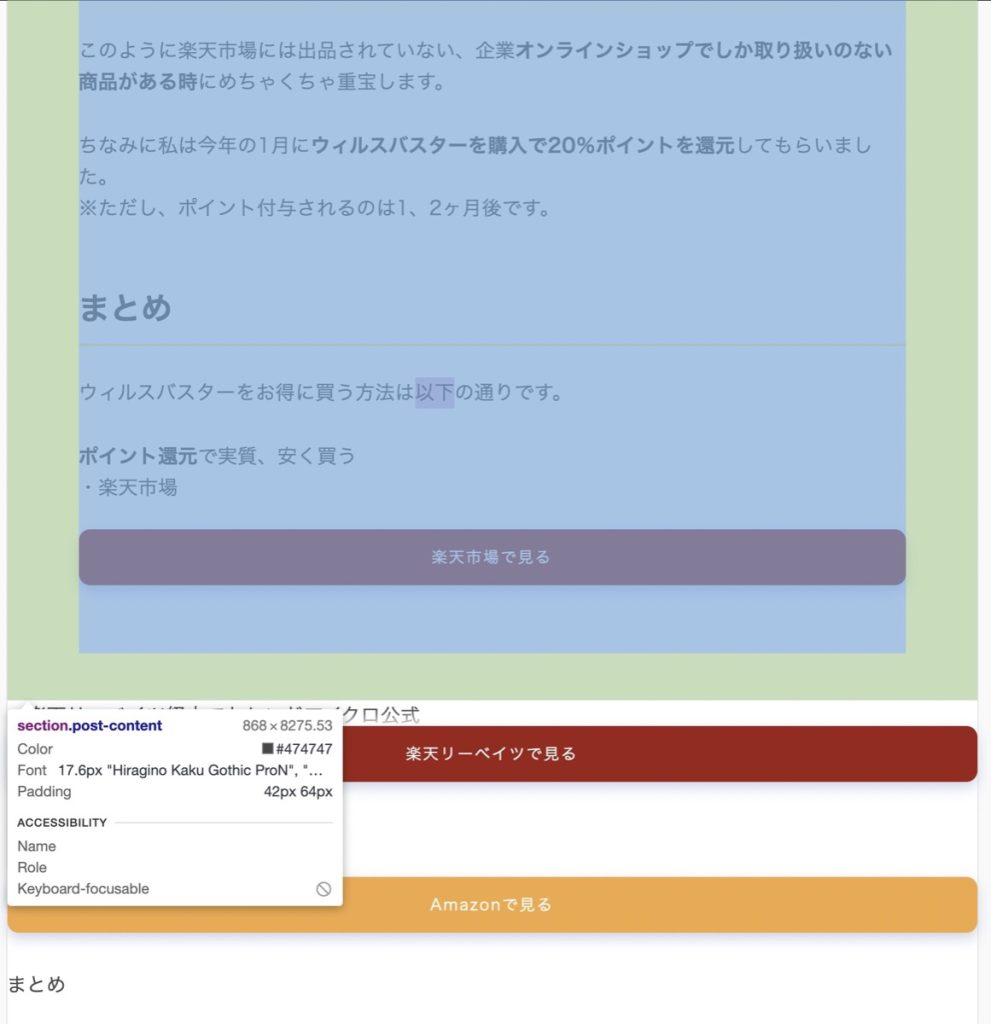
①の状態でボタンの形が変になっている付近にカーソルを持っていくと色が付きます。
今回はどうやら”section post-content“の外にボタンがあるので、いつものボタンの幅ではなく異常にボタンの幅が広がり過ぎていておかしい状態です。

“section post-content”(色のついている部分)の外に2つボタンがある
■これのどこがおかしいのか
“section post-content“は通常、書いた記事が全て入るところなので、”section post-content”の外に、記事内にあるはずのボタンがあるのはおかしい状態です。
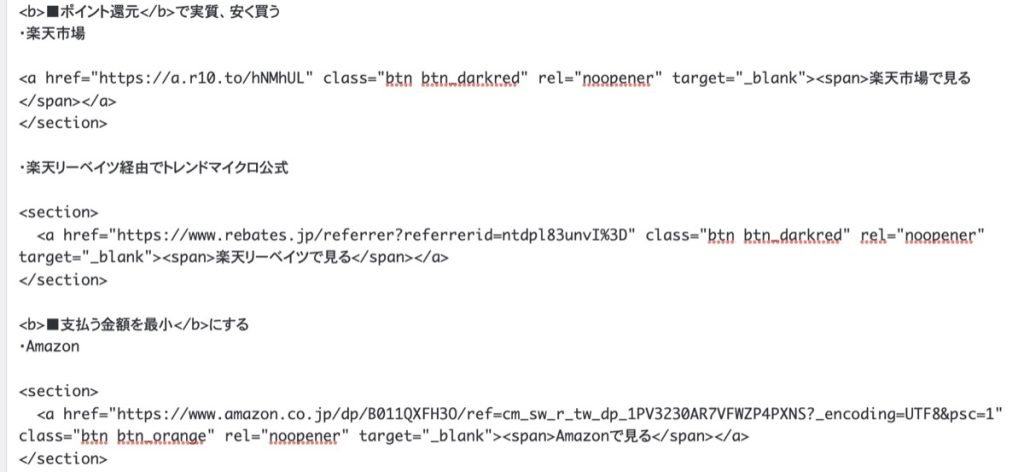
では、ボタン付近の記事の編集画面を見てみましょう。

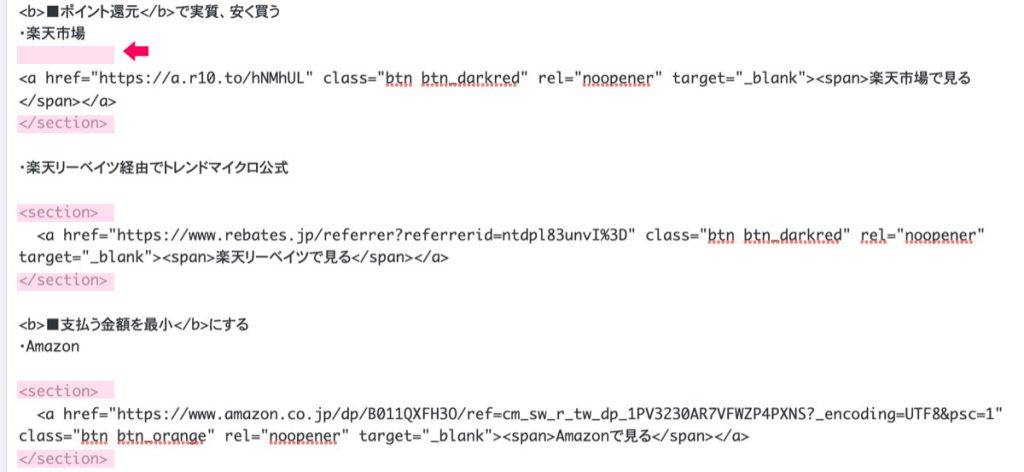
タグの抜けている場所があります。
どこが抜けているかお分かりでしょうか?

『■ポイント還元で実質、安く買う
・楽天市場』
の箇所です。”section“の開始タグが見当たりませんね。
③タグが外れていたら足す、完了
“section”を書き足すと、。

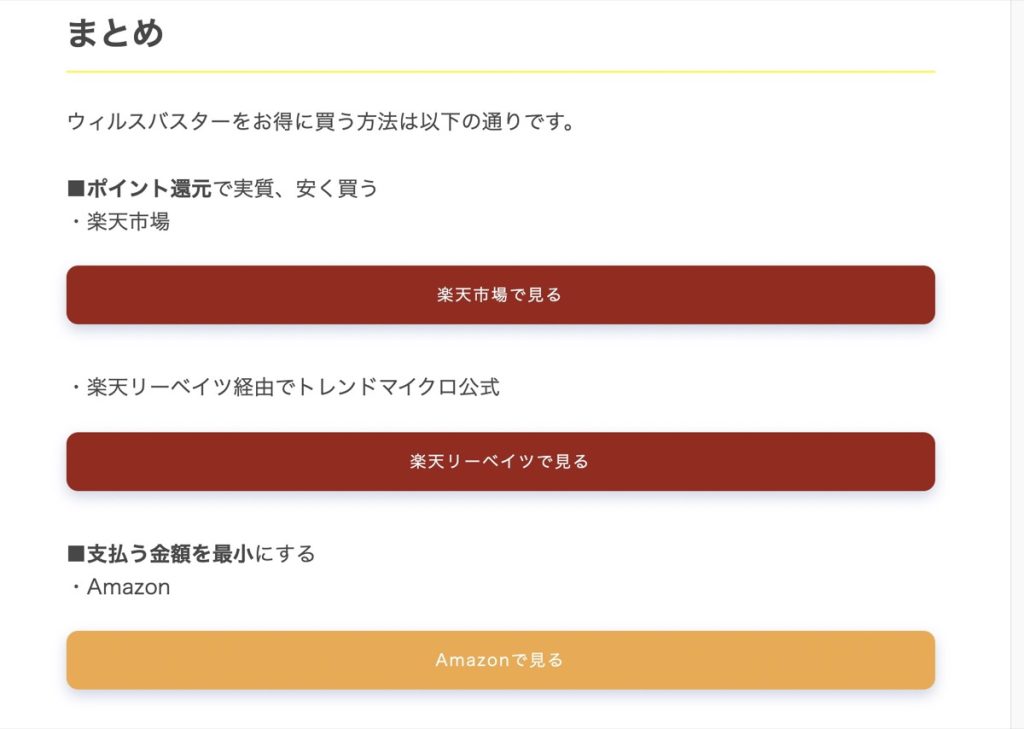
いつも通りのボタンの形に戻りました!
めでたしめでたし、。
ちなみに使った記事はこちらです。
【ウィルスバスター】お得な更新方法と確認したいプラン2種類
余談と推測
なぜ”section post-content“の外にボタンがはみ出てしまう状態になったのか
“section”の終了タグを急に記事内に書いてしまったため、ブラウザ側は「あ、ここが記事の終了ポイントか」と判断したのだと思われます。






