
Photoshopで画像作れたのはいいけど書き出そうとしたらなんせこれ
・簡単かつベーシックな方法が知りたい!
・WEB用?解像度とかあるの?よくわかんない、。
こんにちは、現役WEBデザイナーをしております、やみーと申します!
この記事を読むことによって初心者さんが陥りやすいというか、私が陥ってました
『とにかく書き出して画像を(壁紙として)使いたい』
『解像度とかよくわからん、。』という悩みを解決し、
『自分で好きな壁紙作れるぞ!』
な状態になります。
それでは早速やっていきましょ〜!
シンプルに画像を書き出して使いたい!
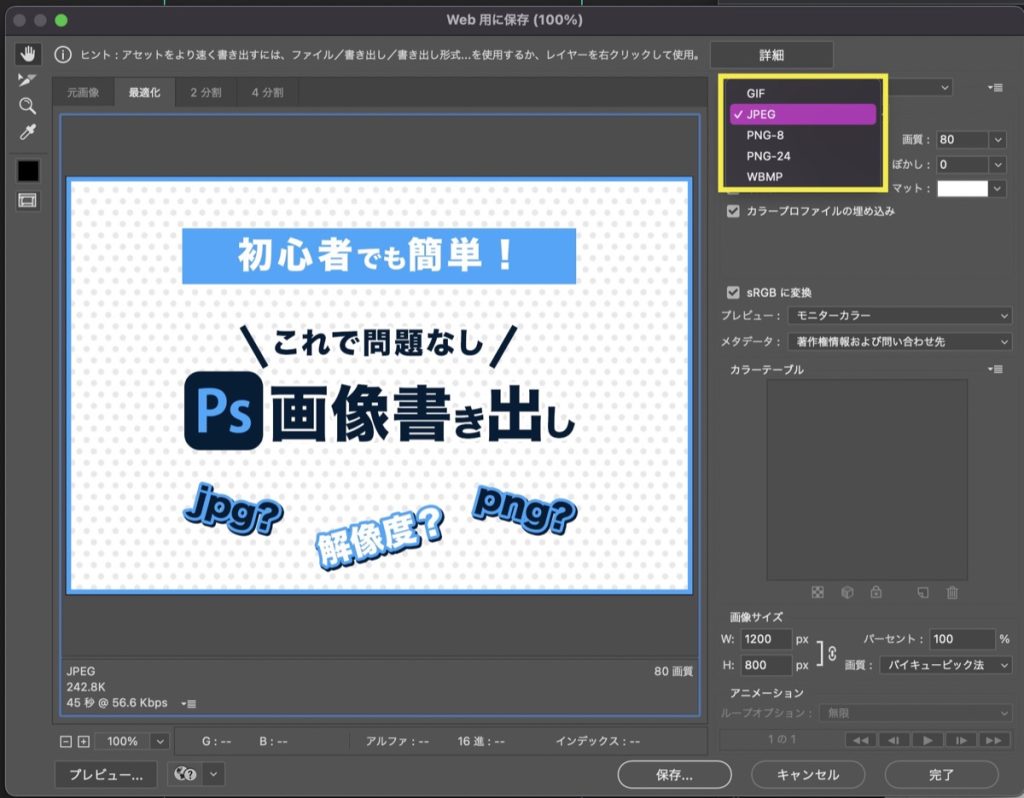
jpgにしたい場合
ショートカット⌘+option+Shift+S(Win:Ctrl+Alt+Shift+S)
ここを『jpg』にします。→保存

pngにしたい場合(透過させたい部分のある画像を作りたい方はこちら)
ショートカット:さっきと同じ
★さっきのところを『png-24』にします。→保存
※もちろん制作した画像内に透明部分が無いと透明にはなりません。
実務でも私の場合大体この方法で書き出します。
書き出す画像の容量が決まってるんだけど、どこを見れば?
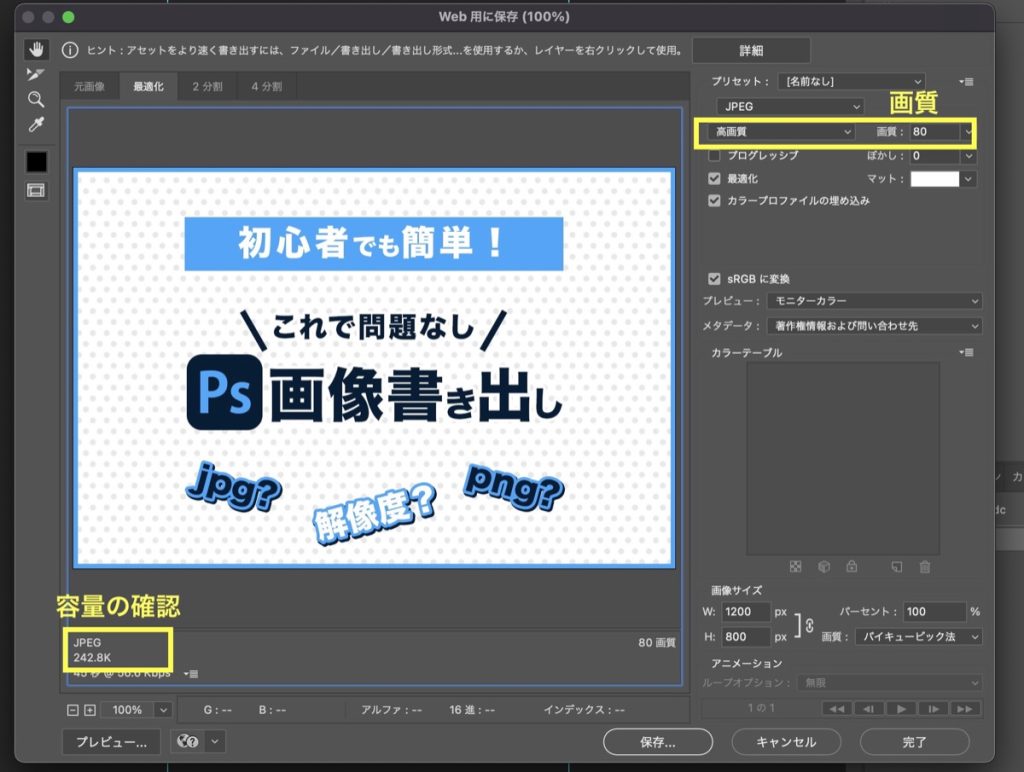
画像の容量を書き出す前に確認するにはここを見ます。

またこの数字にダイレクトに影響を受けるのが『画質』です
画質の数値は大きいほど画質が良くなり(容量は重く)、小さいほど荒い画像(容量は軽く)になります。
画像の容量を調整したい時
■jpgの場合
最高画質/高画質/やや高画質/中画質/低画質を選んだり、隣にある数値で指定も可能です。
数字は小さいほど低画質に近づきます。
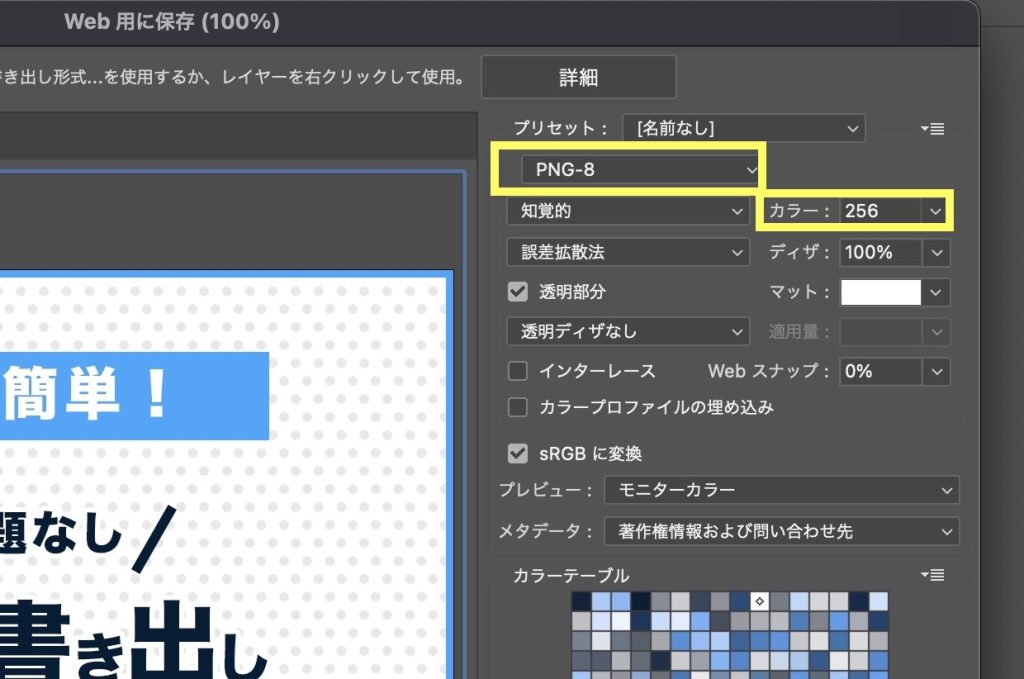
■pngの場合
まず、『png-24』ではなく、★の段階で『png-8』を選択します。
すると『カラー:256』と表記されている部分があるので、ここの数字を下げます。

容量を落とすことができます。
Photoshopの仕様で仕方ないと思っているのですが
書き出した画像が、ここで指定していた容量より若干(ほんの数KB)重くなることがあります。
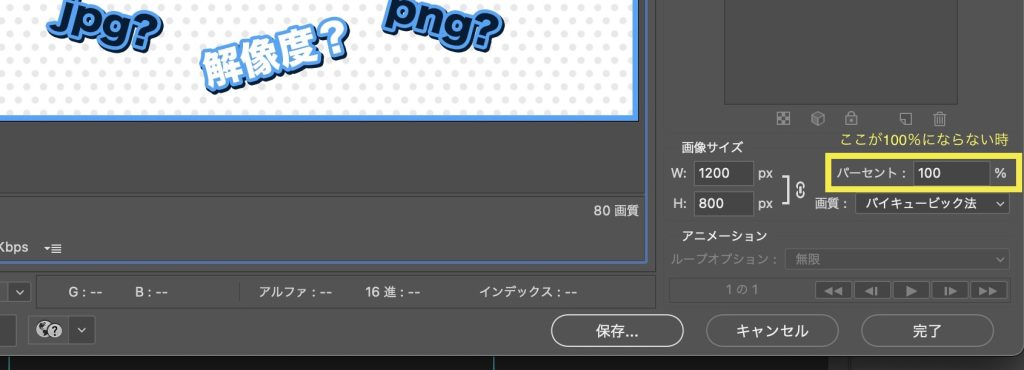
■画像サイズが100%にならなくて縮小されて書き出される、。

なんか画像が縮小されて書き出される、。そんな時はこちらのやり方で書き出してみてください
▶︎『別名で保存』jpg書き出せない『コピーを保存』で簡単解決!Photoshop2022
早く書き出したいんだけど解像度ってそんな大事???
めちゃくちゃ大事です。
簡単に説明すると、解像度の数字は大きければ大きいほど、容量(ex.○○KB)は重くなり、画質は綺麗になります。
「その72ppiかどうかってどこで確認できるのさ」って思いますよね。
ここです。Photoshopの画面上で下記のショートカットを入力してください。

この数字が72だったら書き出した時は『72ppi』になります。ppi(pixel per inch)は解像度を表す単位です。
「えっ。『ppi』(解像度)って結局なにぃぃ」って思うかもしれません。
後ほどで超噛み砕いて説明します。
とりあえず今はなにも考えず、
・解像度は『⌘(Win:Ctrl)+alt+i』で確認できるんだ!
ということを分かっていればOKです。
これを覚えておくと、今作っている画像の解像度が一発で分かります。
書き出壁紙の作り方
じゃあ実際に作ってみたいけど、実際どれくらいの大きさが良いんだろ、。と思いますよね
今から壁紙を作るとします。
iPhoneをはじめ、Apple製品の解像度の表を作ってくださっているのを発見したので拝借します。
▶︎iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
みなさんが画像を作る際に見る項目は『ピクセル』です。
例えば、iPhone12、13用の壁紙を作るとします。
なので
実際に用意するカンバスのサイズ 1170x2532px
というふうになります。
『解像度』を超噛み砕いて解説
さっきの表に書いてる『ポイント』ってなに?
これは見たままの画面のサイズを表すものだと思ってください。
え、画面のサイズはそのままなのに、最近出た機種がピクセル数だけめっちゃ増えてる、。
って思いました?目のつけるところが良いですね、。
これは同じ画面のサイズでも、『より多くの情報』を詰められるようになり、画像を比較的綺麗に見せることができる画面です。
『より多くの情報』って具体的にどういうこと?って思いましたよね。
例えば、
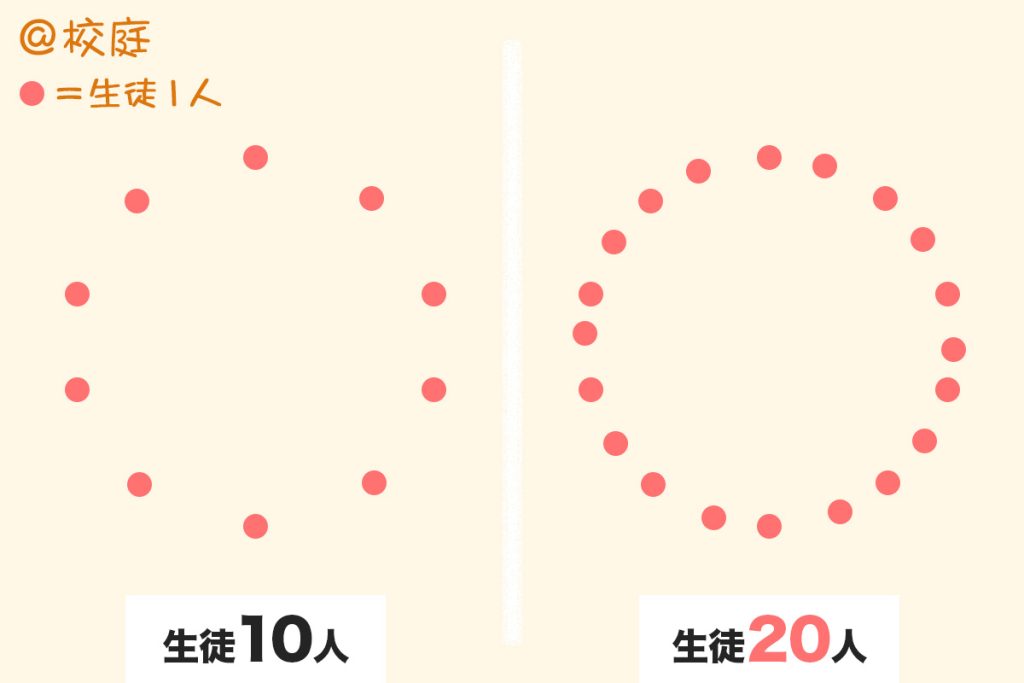
あなたは校舎の窓から校庭を見下ろしているとしてください。
そこに
①10人の生徒で大きな円を作るとします。
②同じサイズの円を20人で作るとします。
どっちの円が綺麗もしくは、くっきり見えますか?

②人数の多い方ですよね。
この人数を『情報』に置き換えて考えてください。
画面上では、より多くの情報が詰め込めるほど綺麗に見えます。
通常の2倍、3倍の画像の情報が詰め込める画面はRetinaディスプレイと呼ばれています。
WEB業界にいると、必ず聞こえてくる言葉なので、覚えておくと役に立ちます。
また、今後のスマホ選びにも解像度の違いが理解できるので覚えておいて損は無いです。
画像書き出しのまとめ
今回はとにかく画像を取り敢えず書き出したい!!という方に向けて書き出し方と、そういえば気になる解像度について解説してみました!
⌘+option+Shift+S(Win:Ctrl+Alt+Shift+S)
で『任意の画像形式』にします。→保存
これでおしまいです!
画質や解像度の説明は各パートで紹介したので、分からなくなった時はまた見に来てくださいませm(_ _)m






