
Photoshopを使い始めて切り抜きをしたいけど、なんせこれ
・とりあえずツールを使ってみたいだけだから、シンプルな切り抜き方法が知りたい
って思ったことありませんか?
こんにちは!やみーです!
わたしはWEBデザイナーになろうとPhotoshopを使い始めた頃「とにかく難しいことは教えていらないから超簡単なやり方を教えてくれぇぇ」と思ってよく探したものです。
今回はそんな方に向けて、超シンプルで理解しやすめの切り抜き方法を
下記の2つに絞って、お伝えします。
また、記事後半では簡単な合成方法も紹介しているので、ご参考くださいませ!
目次

この2つの方法はもちろん、殆どの切り抜く作業の基本の流れは下記の通りです。
頭の片隅に置いておくと理解しやすいです。
アナログで例えるなら、
イメージに近いです。では早速やっていきましょ〜!
思い通りの形をなぞって切り抜く方法
自分の切り取りたい形を描いて、切り抜く方法です。

パスを取って切り取る方法もありますが、工程が多くなるのでとりあえずこれでいきます。
1.Photoshopを立ち上げて編集したい画像をPhotoshopにドラッグして開く

2.画像が表示されたら投げなわツールを選びます

3.画像の上で切り取りたい形を描きます(選択範囲を作ります)
クリックした状態で切り抜きたい形を描きます。

マウスから指を離すと自動的にスタートと繋がり、選択範囲が作られます。

選択範囲が作られると点線ができます
やり直したい時は⌘(Win:Control)+Dで選択範囲を解除できます。
4.選択範囲以外を隠します(ハサミで切り抜く作業)
点線が表示されている状態でレイヤーパネルの下部にある、マスクをクリックすると選択範囲以外がマスクされます(隠されます)。
-1024x737.jpg)
完成です。
『被写体選択』を使って切り抜く方法
被写体が明らかな場合、超簡単で比較的綺麗に切り抜けます。
ですが複雑な背景には向かない方法です。

1.先ほどと同じくPhotoshopを立ち上げて編集したい画像をPhotoshopにドラッグして開いてください。
2.選択範囲を作ります
画像レイヤーを選択した状態(レイヤーが明るいグレーになってたらOKです)で
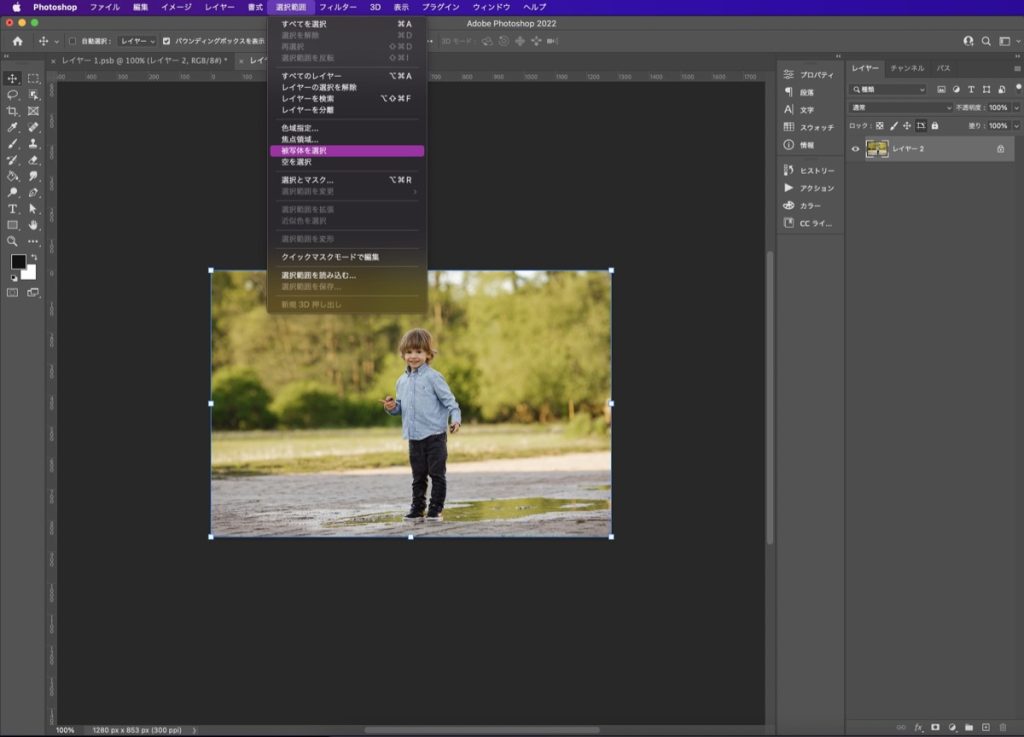
メニュータブの『選択範囲』をクリック>『被写体を選択』

点線が現れたらOKです。
3.選択範囲以外を隠します(ハサミで切り抜く作業)
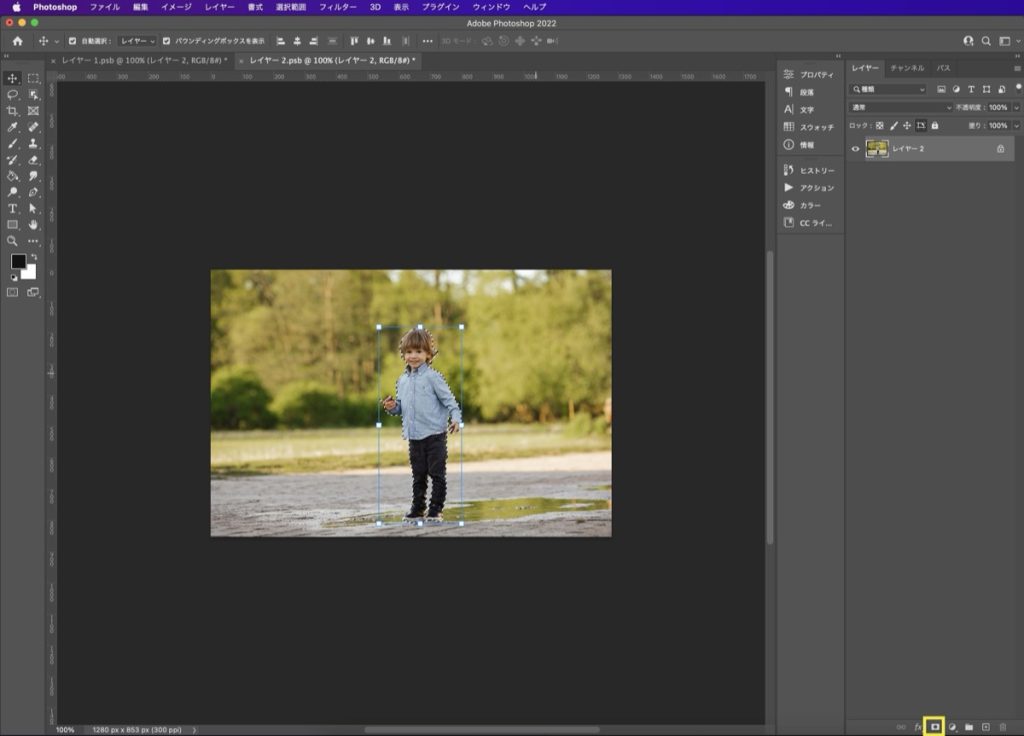
点線が表示されている状態でレイヤーパネルにある、マスクをクリックすると選択範囲以外がマスクされます(隠されます)。

切り取りの作業はここまでです。
この切り取った画像をなにかと合成をしたいですよね。
合成の下準備
合成の前に(そのために)、切り抜いたデータをどこでも使えるようにします。下記の方法がおすすめです。
どちらも10秒あれば終わります。
→スマートオブジェクトにする(おすすめ)
・一度ファイルは閉じてしまう場合
→png(透過)画像として保存する
そのまま作業を続ける場合
→スマートオブジェクトにする(おすすめ)
レイヤーパネルの画像(黄色枠)のところで右クリック『スマートオブジェクトに変換』

このマークがスマートオブジェクトになっている証拠です。

スマートオブジェクト化はここで完了です。
一度ファイルは閉じてしまう場合
→png(透過)画像として保存する
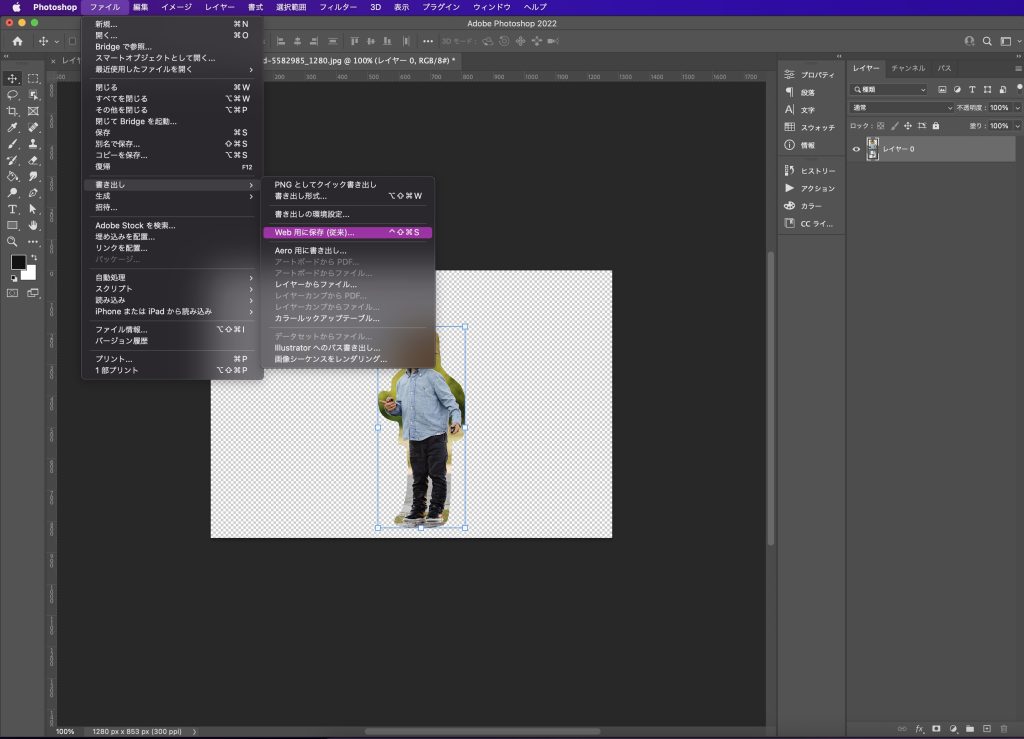
1.『ファイル』>『書き出し』>『Web用に保存(従来)』

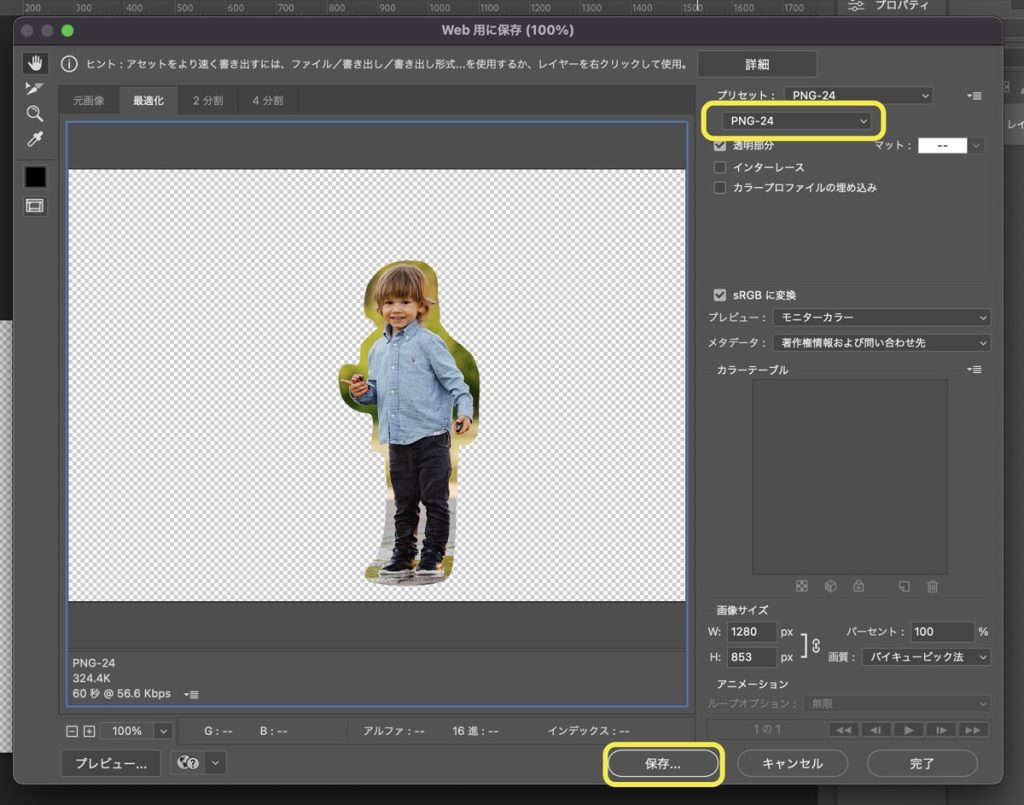
2.『png-24』を選択>『保存』>任意の保存場所を選択

pngにすると、Adobe以外の画像編集ソフトでも使える画像になります。
合成編
それではプチ本題の合成編です。
今回の完成図はこちらです。
-1024x595.jpg)
被写体選択ツールで作った画像も同じ方法で合成できます。
1.『ファイル』>『開く』で合成させたい画像を選び開きます
今回はこの素材に先ほど切り抜いた男の子の画像を貼り付けます。
-1024x595.jpg)
2.先ほどのデータ(スマートオブジェクト化したもの or png画像)を1の上に持ってます
■スマートオブジェクト化したものの場合
先ほどのデータを開け、レイヤーパネルで画像をクリックドラックして、1.のデータのタブところまで持ってきたら(画面が1.の画像に変わります)離します。

■png画像の場合
png画像を1.のところまでクリックドラッグで持っていきます。

『レイヤーパネル』にて、元々の画像の上に今持ってきた画像が表示されているのが確認できます。
3.微調整をして完成です!
・角度の調整
画像の隅の方にカーソルを持っていくと折れ曲がった矢印が出てきます。
クリックドラッグで調整してください。
・大きさの調整
画像の隅の方にカーソルを持っていくと矢印が出てきます。
クリックドラッグで調整してください。
★縦横比率が変わってしまう場合は『Shift』を押しながらクリックドラッグします。
縦横等倍のまま拡大縮小できます。
まとめ
今回は超初心者の方向けに書いてみました。
実際、現場の切り抜きではもっと細かく(丁寧に)切り抜きをしないといけないです。
しかし、まずはツールを触らないと慣れることはできないですよね。
切り抜き方法は他に『チャンネル抜き』『パスを取って切り抜く』など色々あります。
使い慣れてきたら、他にも試してみてください。
では最後に問題です!この記事のサムネ画像(合成画像)を真似してみてください!
▶︎使った画像はこちら
この記事で使っている画像は全てODANからです。
素材として十分な画像サイズであることが魅力なので、気になる方は覗いてみてください。
商用利用可の無料写真素材のみにチェックを入れて選んで使っています。






