【XeoryBase】のヘッダーのロゴ画像を中央に寄せる方法
簡単です。
子テーマなんて用意する必要ありません。
追加CSSに下記をコピペするだけです。
float: none;
text-align: center;
}
【XeoryBase】のヘッダーの変な電波みたいなマークの消し方
筆者の状態
・ワードプレスの運用でFTPを利用している(筆者はFileZillaです)
・WordPressテーマ バズ部【XeoryBase】を利用している。
この記事ですること
・【XeoryBase】の子テーマからヘッダーを編集して、電波みたいなマークを消す。
・子テーマで編集しますが、親テーマを触る方は④へ飛んでください。(バックアップを取っておくことをお勧めします。)
<いやバックアップって何すればいいの!って方はコチラ>
全部終わった後に気付いたんですけど、これくらいなら親テーマ直接触っても良かったな…と思いつつもとりあえず備忘録なので書いていきます。
目次
- ①FTPで親テーマの中の”header.php”を探しに行く
- ②親テーマの”header.php”をダウンロードする
- ③子テーマに②でダウンロードしたものをアップロードする
- ④ワードプレスで子テーマから”header.php”を編集する
①FTPで親テーマの中の”header.php”を探しに行く
FTP内で親テーマの中の”header.php”を探します。
場所は下記参照。
②親テーマの”header.php”をダウンロードする
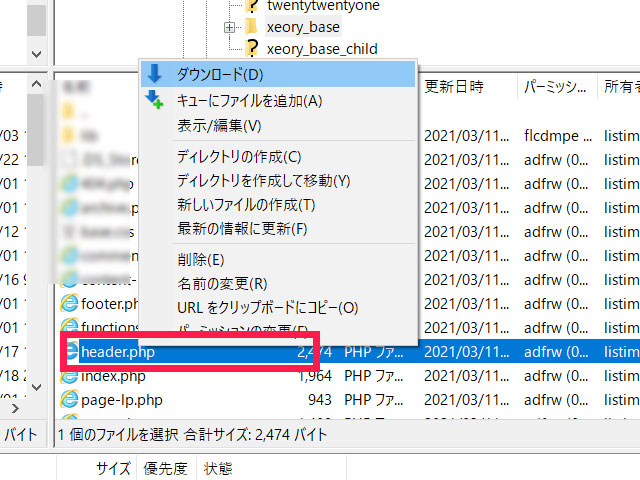
①で”xeory_base”のフォルダまでたどり着いたら、”header.php”を探します。
見つけたら、”header.php”の上で右クリックを押すとこうなります(画像参照)。
そのままクリックしてダウンロードしてください。
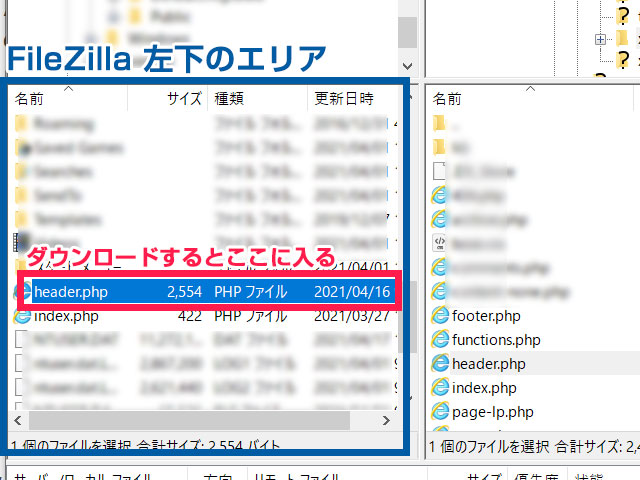
(押したら、FileZillaの左下の枠に追加されます。)

③子テーマに②でダウンロードしたものをアップロードする
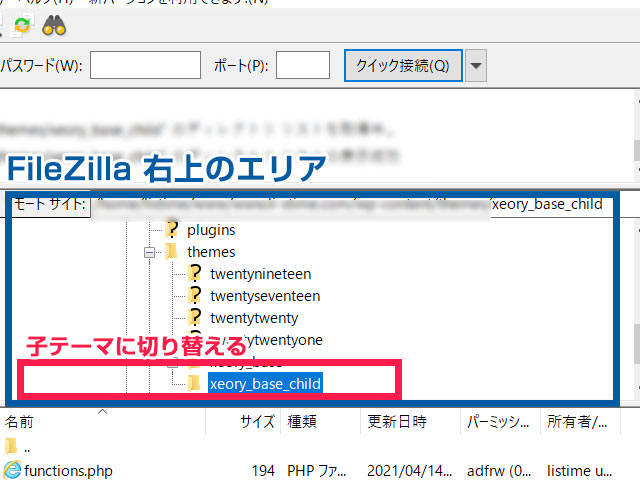
子テーマのファイルを下記に沿って表示した状態にしてください
ここで先程ダウンロードした”header.php”の上で右クリックをして【アップロード】を押します。

子テーマのファイル内に”header.php”が表示されればOKです。
④ワードプレスで子テーマから”header.php”を編集する
WordPress>外観>テーマエディター

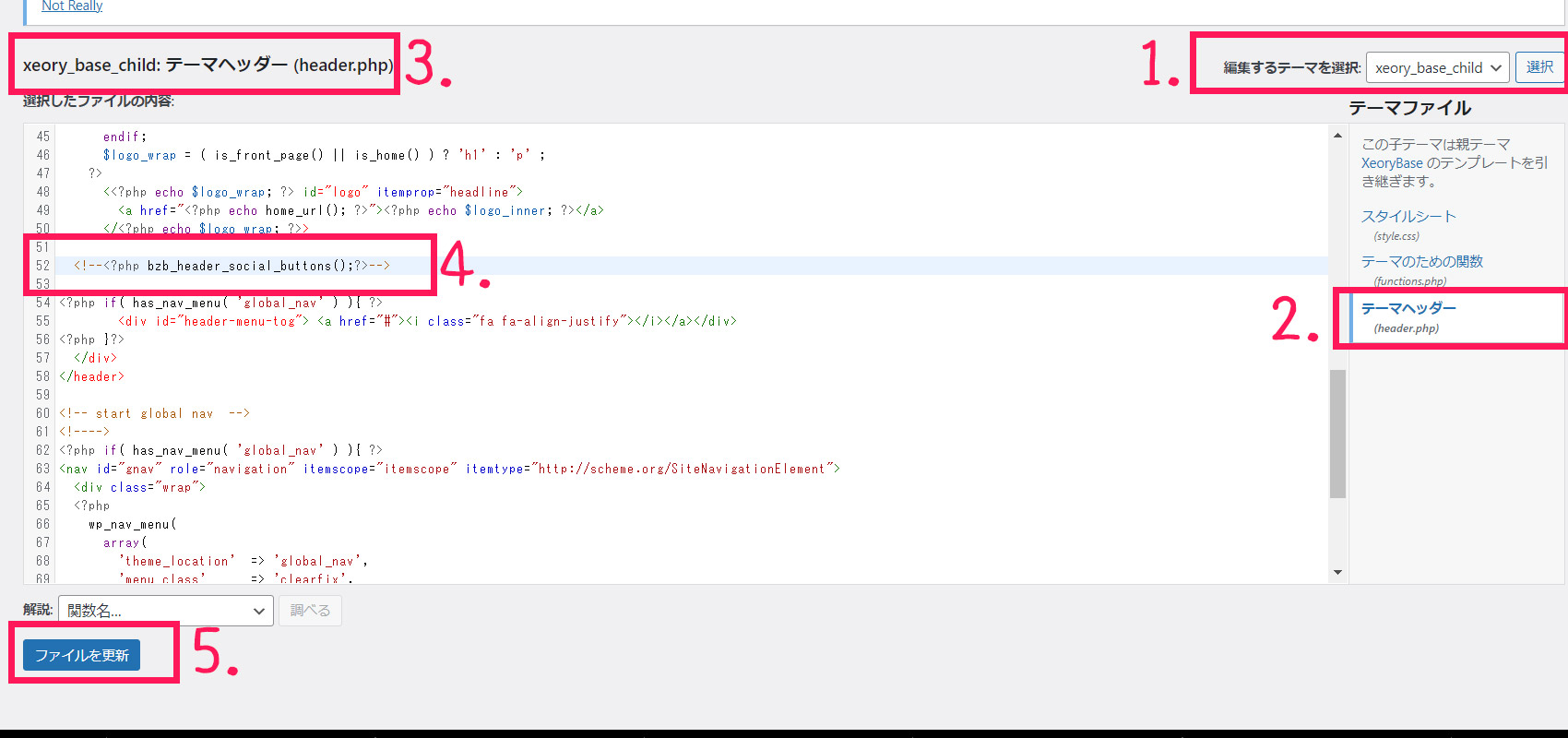
1.編集するテーマを選択: ”xeory_base_child”にして【選択】を押す。
2.右側テーマファイル>テーマヘッダーを選択。
3.左上がxeory_base_child: テーマヘッダー (header.php)になっていることを確認。
4.ファイルを書き換えます。
おそらく52行目あたりに以下の表記があります。
見当たらなければ、『Ctrl+F』で下記をコピペして探してください。
それを以下に書き換えます。(コメントアウトしただけです。)
※コメントアウトはWEB上に反映されない状態にしただけということです。
5.左下【ファイルを更新】を押す。(完成)