
FTPサーバーのどこに子テーマ入れたらいいんだっけ、。
とにかく子テーマ作りの最短距離が知りたい、。!!って方いませんか、いますよね、私です。
そんな筆者があちこちサイトを見ながら実践した方法を紹介します。(自分の備忘録としても…)
筆者の状態
・ワードプレスの運用でFTPを利用している(筆者はFileZillaです)
・WordPressテーマ バズ部【XeoryBase】を利用している。
※そのほかのテーマを使用している方もファイル名を置き変えて読み進めることが可能です。
この記事ですること
・【XeoryBase】の子テーマをFTPを使って作成します。
やり方は簡単です。ゴールだけ先に確認します。
簡単!XeoryBaseで子テーマを追加する方法
目次
- ①FTPにアップロードする子テーマのファイルを作成
- ②style.cssを作る
- ③functions.phpを作る
- ④FTPで【XeoryBase】の親テーマの場所を確認
- ⑤作成したフォルダをアップロード
- ⑥WordPressで確認(完成!)
- 筆者はここでつまづいた!
①FTPにアップロードする子テーマのファイルを作成
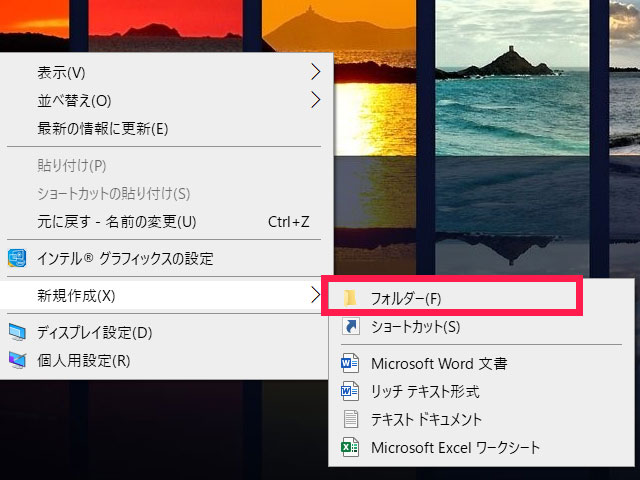
・デスクトップで右クリック>新規作成>フォルダを作成します
・フォルダ名は”xeory_base_child”にします
今回はXeoryBaseのテーマを使用しているので。他のテーマを使っている場合も親テーマの名前+”_child”が無難でいいと思います。
②style.cssを作る
メモを開く
→中身を書く(メモに下記をコピペ。)
Template:xeory_base
Theme Name:xeory_base_child
*/
【XeoryBase】を使用している方は上記をコピペでOKです。それ以外のテーマを使用中の方は親テーマの名前(Template:の後ろの文字列)と子テーマの名前(Theme Name:の後ろの文字列)を変えてください。
→保存時に名前を”style.css”にする
→①で作ったフォルダ”xeory_base_child”に保存
③functions.phpを作る
メモを開く
→中身を書く(メモに下記をコピペ。)
function theme_enqueue_styles()
{ wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
→保存時に名前を”functions.php”にする
→①で作ったフォルダ”xeory_base_child”に保存
※スペルミスなどでファイル名が違うと子テーマと認識してくれないので、気を付けてください。
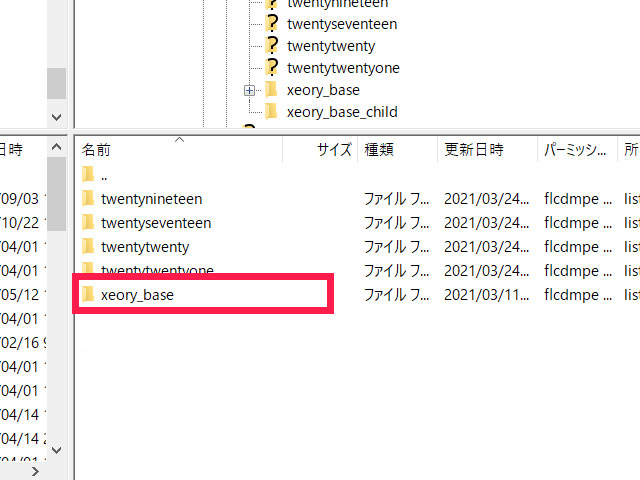
④FTPで【XeoryBase】の親テーマの場所を確認
サーバー名/www/ドメイン/wp-content/themes
ここを開くと親テーマ”xeory_base”が見つかります
確認した場所が子テーマ”xeory_base_child”を入れる場所です。
入れる階層は親テーマ”xeory_base”のファイルと同じ階層です。
WordPressに元々入っているテーマを削除されていなければ、ほかのテーマ(”twentynineteen”等)も一緒に入っている場所です。
⑤作成したフォルダをアップロード
確認した場所に③の”style.css”と”functions.php”を入れた、②のフォルダ”xeory_base_child”をドラッグしてアップロードします。
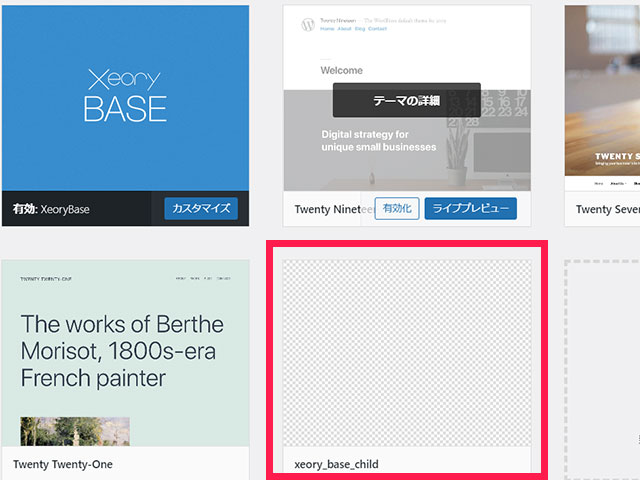
⑥WordPressで確認(完成!)
こうなっていたら出来上がり!あとはお好きにカスタマイズどうぞ!
筆者はここでつまづいた!
上記を全てしてきて、出来ていなかったら、。、。
まずはファイルのスペルミスがないか確認してください。筆者はこんなミスをして焦っていました。
これだけ、。というか凡ミスなのですが。
ファイルの名前
◎”functions.php”
×”function.php”
今回は子テーマを作成するというWordPressテーマカスタマイズの『初めの第一歩』的な動作でした。
これからWordPressで色々試していくので分かったことをここに書いていきます。