
ワードプレステーマ、XeoryBaseを使っていて、こう思ったことはありませんか?
自分もあんなメニューを実装してみたいけど、難しそうだな
今回はWEB知識に関して初心者だけど、
という方に向けて、スマホ・タブレット端末でみた時にメニューを右上に固定させる方法を紹介します。
わたしは普段はWEBデザイナーをしており、Photoshopで作業をするのが大半ですが、最低限の知識は備えております。
この記事を読むと、以下の方法であなたのサイトのメニューをお好みのデザインにすることができ、ブログの操作性も上がりますよ◎
では早速やってみましょ〜!
【Xeory Base】スマホ表示でメニューを固定する方法
右上に表示させるコードを『追加CSS』に書きます。
下記を『追加CSS』にコピペでOKです。
#header-menu-tog {
position: fixed;
top: 10px;
right: 4%;
z-index:2;
}
#header-menu-tog i{
color:#fff;
font-size: 1.8rem;
background:rgba(0, 0, 0,0.5);
padding:8px 10px;
}
}
ここからは上記で分からなかった方はご覧ください。
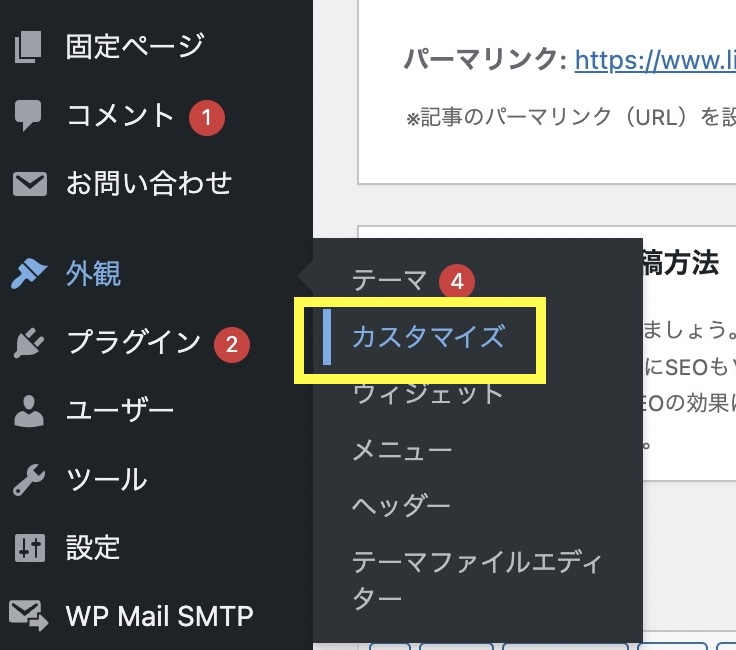
①ワードプレスの管理画面の『外観』>『カスタマイズ』を開きます。

②『追加CSS』を開きます。
③任意の場所に以下を追記します。
#header-menu-tog {
position: fixed;
top: 10px;
right: 4%;
z-index:2;
}
#header-menu-tog i{
color:#fff;
font-size: 1.8rem;
background:rgba(0, 0, 0,0.5);
padding:8px 10px;
}
}
どこに書いてもOKですが、通常メディアクエリ(※)は終わりの方に書きます。
もし既に追加CSSを書かれている場合は、下の方に書き足すのがおすすめです。
※メディアクエリ…コード『@media screen and (max-width: 991px){}』の部分。
今回は「この幅(991px)まではこの表示{}ですよ〜」という指定をします。
カスタマイズする方法
ここまで実装できたなら、自分のサイトにより合うようにしたいですよね。
ハンバーガーメニューの色を変更するにはどこを変えればいいのかなどをお伝えします
ハンバーガーメニューの背景色を変える方法
ハンバーガーメニューの位置を変えたい時に触る箇所
ハンバーガーメニューの背景色を変える方法
追記したコードの一部を書き換えます。書き換えるのは以下のコードの部分です。
color:#fff;
font-size: 1.8rem;
background:rgba(0, 0, 0,0.5);
padding:8px 10px;
}

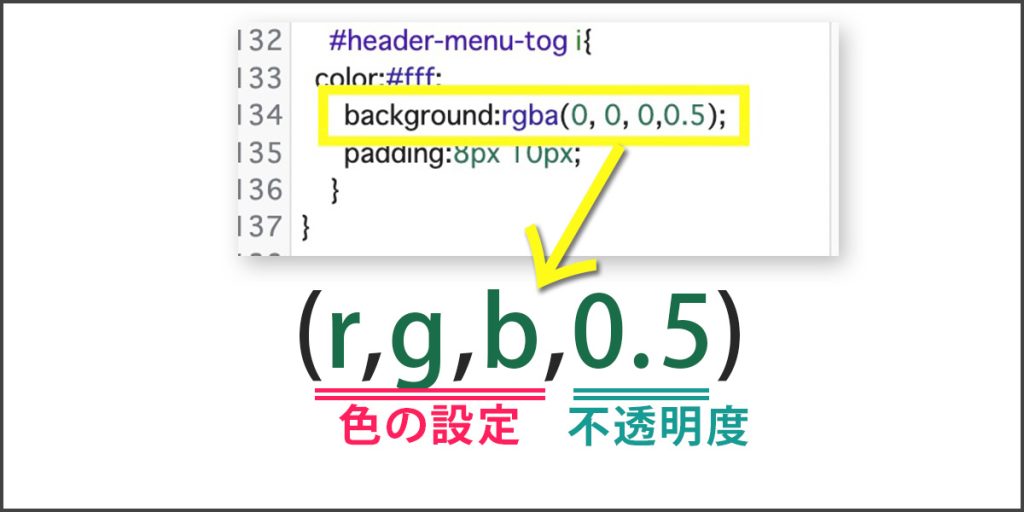
追記したコードの↑の部分の
background:rgba(0, 0, 0,0.5);
という部分で色が変更できます。
不透明度は0〜1で指定ができます。例は『0.5』なので、通常の半分透過している状態です。
▼下記はrgbのカラーコードがわかるサイトです(外部リンク)
https://www.peko-step.com/tool/colorchart.html
ハンバーガーメニューの位置を変えたい時に触る箇所
追加CSSに記入していただいた、以下の部分を変更します。
position: fixed;
top: 10px;
right: 4%;
z-index:2;
}
追記したコードの↑の部分の
top: 10px; (上からどれくらい離すのか)
right: 4%; (右からどれくらい離すのか)
の数字を触ると、表示させる位置が変えられます。
とはいえ、メニューは大体右上だと認識されているので、位置を変えると言うよりは微調整に使ってください。
まとめ
今回は追加CSSでハンバーガーメニューを固定する方法とカスタマイズする方法を紹介しました!
ブログを書かれている合間に見ている方も多いかと思います。
ご自分のブログにあったメニューにカスタマイズしてみてください!
どうかみなさまのお役に立てていますように★






